[Aide] Firefox, Chrome et @bahBwah.... 
-
SLTLM.
Firefox et Chrome se comportent différemment avec Planete Warez : avec Firefox les images de @BahBwah apparaissent comme “texte alternatif” m’obligeant à cliquer pour les voir (plein écran) alors que sous Chrome les images sont visibles directement.
Autre différence : sous Chrome quand ma souris approche du bas de l’écran une espèce de barre des taches PW avec les options PW se dresse, m’empêchant de continuer à écrire par exemple. Je n’ai pas trouvé l’option qui désactive cela (ça ne le fait pas sur Firefox).
Un tuyau permettant de résoudre ce dernier point serait le bienvenu. Merci d’avance. -
@mekas a dit dans Firefox, Chrome et @bahBwah....
 :
:comme certains sites que j’utilise, grossi pour me faciliter la lecture.
En 1920 x 1080, le dock n’est pas gênant, je comprends mieux le problème. Donc si tu grossis, c’est comme si tu étais sur des résolutions inférieures donc le doc se met sur 2 lignes au lieu d’une de manière automatique pour s’adapter.
Le meilleure solution (et la plus propre) pour les cas spécifiques comme le tien ou @michmich , selon moi, est la solution du
CSSvia une extension comme Stylus :https://addons.mozilla.org/fr/firefox/addon/styl-us/
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
li#dock-panel { display: none !important; }@michmich a dit dans Firefox, Chrome et @bahBwah....
 :
:à par exemple j’ai enlevé l’avertissement concernant le règlement, solution moins pratique car il faudra le refaire à chaque nouveau chargement de la page, mais ça peut aider à virer certains pop up’s en peu gonflants sur certains sites.
La solution du
CSSest là aussi le plus propre.Il suffit d’inspecter l’élément et de ne pas l’afficher via la propriété
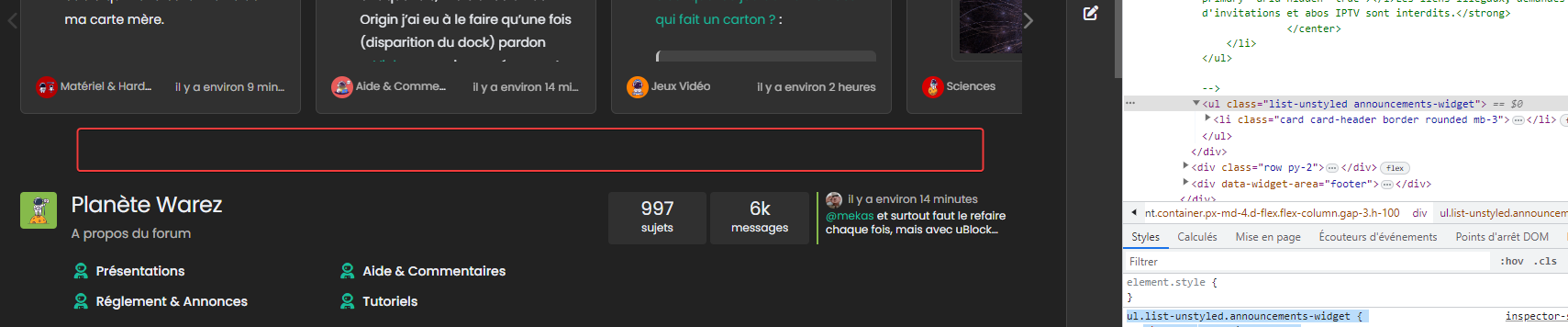
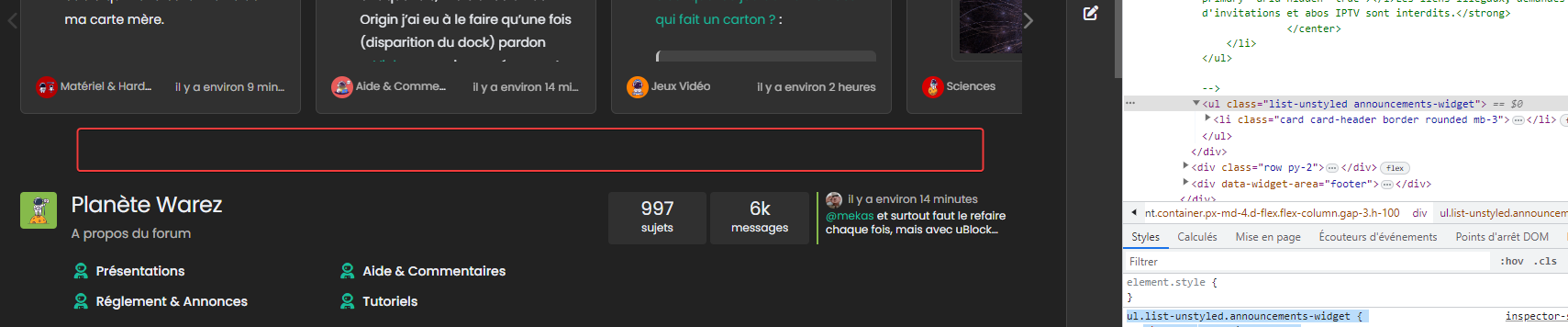
display, par contre je n’ai pas mis d’ID sur le block DIV, donc le code ci-dessous ne fonctionnera plus bientôt (ce soir) car je vais en mettre un (en effet c’est plus propre et ça permettra de ne pas effacer le même bloc utilisé pour l’annonce du wiki en bas de page d’accueil - qui aura lui aussi son propre ID) mais tu auras la démarche pour le mettre à jour ou je viendrais ici mettre le code qui fonctionnera de façon pérenne :ul.list-unstyled.announcements-widget { display: none !important; }
@michmich a dit dans Firefox, Chrome et @bahBwah....
 :
:@mekas et surtout faut le refaire chaque fois, mais avec uBlock Origin j’ai eu à le faire qu’une fois (disparition du dock) pardon @Violence mais mon écran est petit je l’ai évidement laissé sur mes écrans de bureau.
Pas de problèmes, tu fais bien ce que tu veux, la fonctionnalité est là, vous en faites ce que vous voulez

–> Dans tous les cas, je vais modifié le code du dock pour qu’il ne s’affiche plus en dessous d’une certaine résolution (par exemple tout ce qui est en dessous de 1920*1080)
Cela ne réglera pas ce cas spécifique mais aidera ceux qui ont des écrans avec des résolutions inférieures.
EDIT:
Une autre solution est de ne pas mettre la souris en bas de l’écran et d’utiliser son clavier tout simplement.
-
@mekas a dit dans Firefox, Chrome et @bahBwah....
 :
:avec Firefox les images de @BahBwah apparaissent comme “texte alternatif” m’obligeant à cliquer pour les voir (plein écran) alors que sous Chrome les images sont visibles directement.
C’est parce que @BaBwah ne change pas le descriptif de l’image dans son code markdown :
Et firefox et chrome ne gère pas cela de la même manière. Chrome semble être plus intelligent

Il pourrait ne pas mettre de description comme cela :
Ou en mettre :
@mekas a dit dans Firefox, Chrome et @bahBwah....
 :
:Autre différence : sous Chrome quand ma souris approche du bas de l’écran une espèce de barre des taches PW avec les options PW se dresse, m’empêchant de continuer à écrire par exemple. Je n’ai pas trouvé l’option qui désactive cela (ça ne le fait pas sur Firefox).
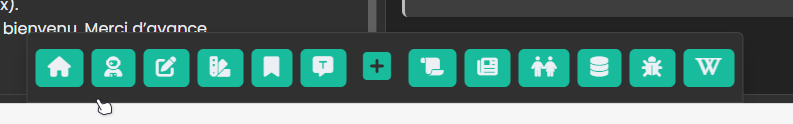
Un tuyau permettant de résoudre ce dernier point serait le bienvenu. Merci d’avance.J’imagine que tu parles du dock :

Le dock s’affiche sous Firefox & chrome sans distinction. (testé à l’instant)
Si tel est le cas, il n’est pas désactivable via les options car c’est une fonction codé maison que j’ai rajoutée à NodeBB.Par contre, si il t’empêche d’écrire correctement (dans le sens qu’il prend toute la largeur) c’est que tu dois avoir un petit écran ou une grosse résolution.
Quelle est ta résolution que je puisse regarder/vérifier ?
Je pourrai éventuellement voir pour le désactiver automatiquement à partir d’une certaine résolution.Sinon 2 solutions en attendant :
- Tu appui plusieurs fois sur entrée pour faire des sauts de ligne, ce qui te permet de continuer à écrire
- Tu désactive le dock par CSS
li#dock-panel { display: none !important; } -
@mekas je suis sous Firefox (mais sous linux) et j’ai pas ce problème, par contre comme toi j’ai cette “barre des tâches” qui apparaissait (toujours sous Firefox) la solution est toute simple, je l’ai bloqué avec uBlock Origin, clic droit sur la barre --> bloquer l’élément, car comme toi j’avais des soucis pour écrire (je me promène la plupart du temps sur PW sur un écran de portable 15’6).
Il doit y avoir moyen également avec: clic droit sur l’élément --> inspecter --> de là tu peux supprimer le noeud dans l’éditeur HTML de Firefox.
Là par exemple j’ai enlevé l’avertissement concernant le règlement, solution moins pratique car il faudra le refaire à chaque nouveau chargement de la page, mais ça peut aider à virer certains pop up’s en peu gonflants sur certains sites.

-
Merci de ta réponse.
Le “dock” se met sur 2 lignes et n’occupe pas toute la largeur de l’écran. Je vais prendre ta 1ère soluce qui est plus accessible pour moi.
Comment fait-on pour voir la résolution ? Mon écran est sur du 1920*1080, mais PW est , comme certains sites que j’utilise, grossi pour me faciliter la lecture. -
-
@michmich a dit dans Firefox, Chrome et @bahBwah....
 :
:Il doit y avoir moyen également avec: clic droit sur l’élément --> inspecter
J’ai essayé (sous Chrome) : trop compliqué pour moi…
-
-
@mekas a dit dans Firefox, Chrome et @bahBwah....
 :
:comme certains sites que j’utilise, grossi pour me faciliter la lecture.
En 1920 x 1080, le dock n’est pas gênant, je comprends mieux le problème. Donc si tu grossis, c’est comme si tu étais sur des résolutions inférieures donc le doc se met sur 2 lignes au lieu d’une de manière automatique pour s’adapter.
Le meilleure solution (et la plus propre) pour les cas spécifiques comme le tien ou @michmich , selon moi, est la solution du
CSSvia une extension comme Stylus :https://addons.mozilla.org/fr/firefox/addon/styl-us/
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
li#dock-panel { display: none !important; }@michmich a dit dans Firefox, Chrome et @bahBwah....
 :
:à par exemple j’ai enlevé l’avertissement concernant le règlement, solution moins pratique car il faudra le refaire à chaque nouveau chargement de la page, mais ça peut aider à virer certains pop up’s en peu gonflants sur certains sites.
La solution du
CSSest là aussi le plus propre.Il suffit d’inspecter l’élément et de ne pas l’afficher via la propriété
display, par contre je n’ai pas mis d’ID sur le block DIV, donc le code ci-dessous ne fonctionnera plus bientôt (ce soir) car je vais en mettre un (en effet c’est plus propre et ça permettra de ne pas effacer le même bloc utilisé pour l’annonce du wiki en bas de page d’accueil - qui aura lui aussi son propre ID) mais tu auras la démarche pour le mettre à jour ou je viendrais ici mettre le code qui fonctionnera de façon pérenne :ul.list-unstyled.announcements-widget { display: none !important; }
@michmich a dit dans Firefox, Chrome et @bahBwah....
 :
:@mekas et surtout faut le refaire chaque fois, mais avec uBlock Origin j’ai eu à le faire qu’une fois (disparition du dock) pardon @Violence mais mon écran est petit je l’ai évidement laissé sur mes écrans de bureau.
Pas de problèmes, tu fais bien ce que tu veux, la fonctionnalité est là, vous en faites ce que vous voulez

–> Dans tous les cas, je vais modifié le code du dock pour qu’il ne s’affiche plus en dessous d’une certaine résolution (par exemple tout ce qui est en dessous de 1920*1080)
Cela ne réglera pas ce cas spécifique mais aidera ceux qui ont des écrans avec des résolutions inférieures.
EDIT:
Une autre solution est de ne pas mettre la souris en bas de l’écran et d’utiliser son clavier tout simplement.
-
@Violence Merci pour ta réponse complète.
Toucher aux CSS et consorts est trop compliqué pour moi (trop vieux pour ces conneries )
)
Je vais donc utiliser ta solution rustique de faire des <ENTER> pour faire sauter des lignes et si tu modifies le code pour les petites résolutions des vieux, je serai content, mais comme tu m’as donné une solution rustique, il n’y a aucune urgence.
Merci pour tout anyway !! -
Pas de problèmes
-
 undefined Violence marked this topic as a question on
undefined Violence marked this topic as a question on
-
 undefined Violence has marked this topic as solved on
undefined Violence has marked this topic as solved on
-
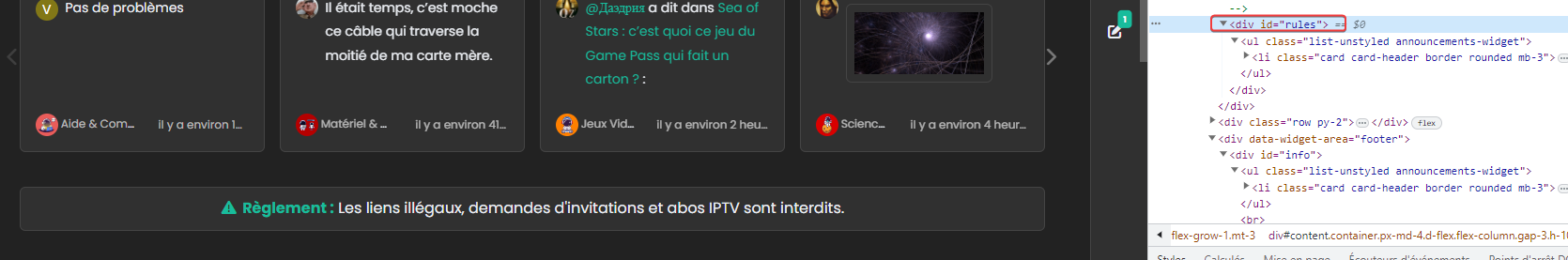
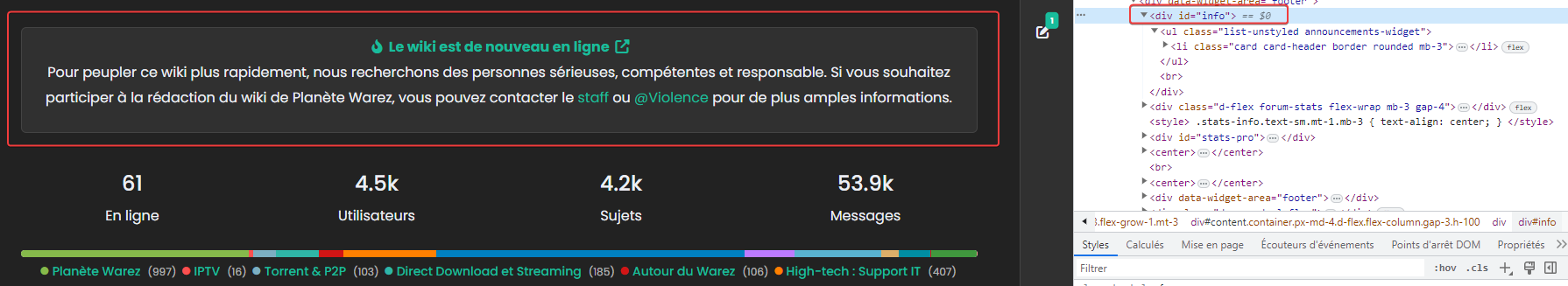
Je viens de mettre des ID pour les DIV du règlement et wiki (rules & info) comme cela tu pourras les virer proprement.


Le code CSS:
div#rules{ display: none !important; }div#info { display: none !important; }Par contre, attention, la DIV info pourra être utilisée pour passer d’autres informations donc tu pourrais louper des messages à l’avenir.
@+
-
@Violence merci, c’était pour l’exemple, elle me va très bien cette barre, c’est vrai que c’était pas très propre ma technique
 quand t’es un peu noob, tu vas au plus sale.
quand t’es un peu noob, tu vas au plus sale.Par contre uBlock fait bien le boulot sur mon portable du jurassique en 768 pour le dock, je verrais bien après tes modifs si il revient ou pas.
Mais je tenterais la méthode propre pour m’instruire un peu.


 je l’ai évidement laissé sur mes écrans de bureau.
je l’ai évidement laissé sur mes écrans de bureau.